发布日期:
2021-05-01
文章字数:
477
阅读时长:
1 分
阅读次数:
浏览器的JavaScript的执行机制
执行顺序问题
变量提升
- 在代码执行过程汇总,JavaScript引擎将变量的声明部分和函数的声明部分提升到代码开头。
- 变量被提升后,会给变量设置默认值
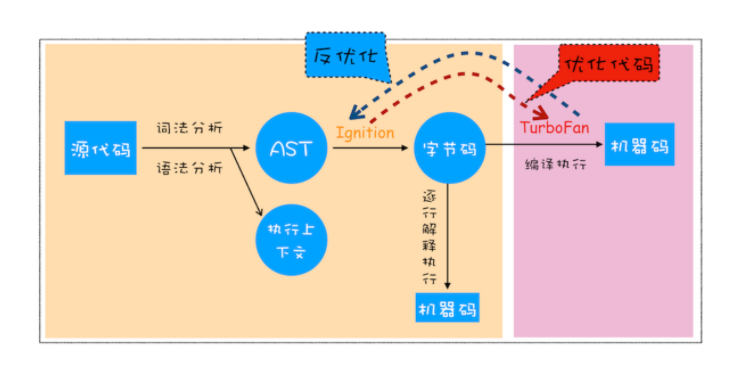
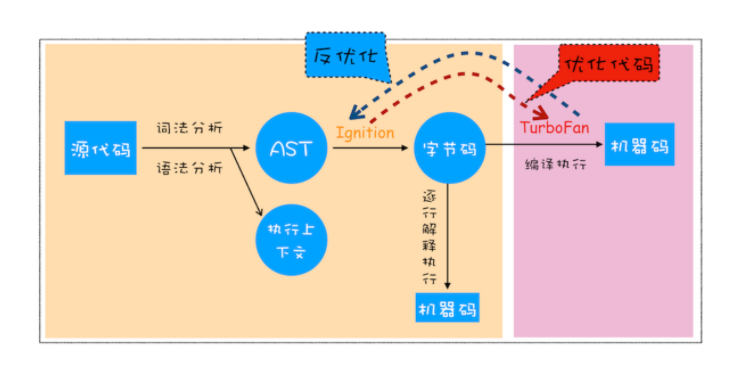
JavaScript的执行流程

- 语法检查
- 预编译阶段
- js的运行环境
- 全局环境,代码进入预编译即进入了全局环境
- 函数环境,函数执行调用,就进入该函数的函数韩静
- eval环境,(允许执行代码字符串,避免使用)
- 每进入一个环境都会创建一个相应的执行上下文。js引擎会以栈的方式对这些执行上下文进行处理,形成函数调用栈
- 函数调用栈
- 首次运行时,会创建一个全局执行上下文并push到栈中
- 每当发生函数调用,就会创建新的函数执行上下文push到栈顶
- 函数完成后,对应函数的执行上下文会从栈中pop出,上下文控制权交给下一个执行上下文
- 执行上下文的创建
- 创建变量对象
- 变量提升,函数声明的优先级高于变量声明的优先级
- 此时,变量属性都未赋值,默认为undefined
- 建立作用域链
- 创建作用域链,就是创建词法环境
- 词法环境由两部分组成
- 环境记录:环境变量和函数声明的实际位置
- 对外部环境的引用:可以访问其外部词法环境
- 确定this的指向
- this是和执行上下文绑定的,每个执行上下文都有一个this
- 全局中的this是指向window对象的
- this指向完全取决于函数调用的位置
- 嵌套函数的this不会从外层函数中继承
- 执行阶段